자바스크립트에서 자식 요소/노드에 대해서 접근하는 방법인 childNodes 프로퍼티와 children 프로퍼티의 차이점에 대해서 보겠습니다. 사실 각각의 이름에서 그 차이를 알 수 있습니다.
다음과 같은 예제 HTML 코드를 이용해서 두 프로퍼티의 결과를 비교해 보겠습니다.
<div>
<!-- 내용 시작 -->
<p>은하수를 여행하는 히치하이커를 위한 안내서</p>
<p>오리엔트 특급살인</p>
</div>
childNodes: 자식 노드에 접근
현재 요소의 자식 노드가 포함된 NodeList를 반환합니다. 이때 반환되는 NodeList에는 요소 노드뿐만 아니라 주석 노드와 같은 비 요소 노드를 포함합니다.
document.querySelector("div").childNodes

크롬 브라우저를 열고 콘솔 창에서 div 요소의 childNodes 프로퍼티를 확인해 봤습니다. 7개의 노드가 있는 노드 리스트가 나타납니다. 이중에 요소 노드는 2개입니다. 나머지는 주석과 줄 바꿈입니다.
children: 자식 요소에 접근
현재 요소의 자식 요소가 포함된 HTMLCollection을 반환합니다. 비 요소 노드는 모두 제외됩니다.
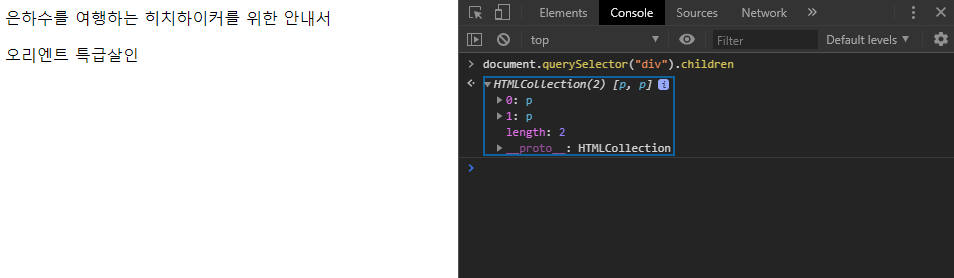
document.querySelector("div").children

요소 노드 이외의 노드가 필요하지 않은 경우라면 children 프로퍼티를 사용하면 되겠습니다.